
자바스크립트에서 "캡처링"과 "버블링"이 존재하는데 addEventListener()을 주면 버블링이 단계가 실행된다.
"캡처링"단계란 실행이 외부에서 내부순서로 진행되는 것이다.
"버블링"단계란 실행이 내부에서 외부순서로 진행되는 것이다.
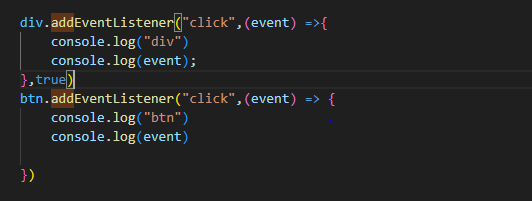
그래서 우리가 코드를 div영역과 button영역에 addEventListener()을 주고 button을 클릭하면

"버블링"단계에 의해 button event가 먼저 출력이 되는걸 볼수 있다.
하지만 addEventListener에 true을 주면 "버블링"단계가 바뀔것을 확인할수 있다. 이것은 실행 순서를 바꾸는데 유용할것 같다.


그리고 stopPropagation을 사용하면 조상 이벤트를 처리하지 못하게 하는 것도 있었다.


'개인 공부 -자바스크립트' 카테고리의 다른 글
| 자바스크립트(객체) (0) | 2023.10.12 |
|---|---|
| Today I Learned(2023-10-10) (0) | 2023.10.10 |
| 자바스크립트 오류(Access to script at ~) (1) | 2023.10.06 |